En mi Canal me han consultado muchas veces sobre: cómo Crear huecos en imágenes bitmaps, es decir, en imágenes PNG, JPG, etc. Al final me decidí a subir un Post y un vídeo sobre el tema.
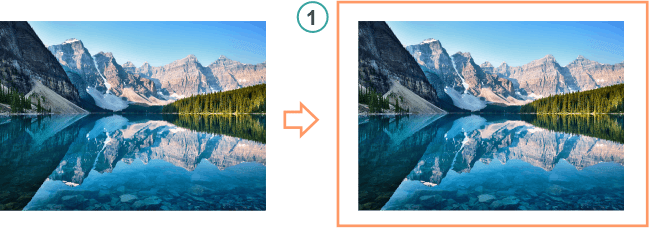
Antes que nada, Importa la imagen PNG en Inkscape, y a continuación:
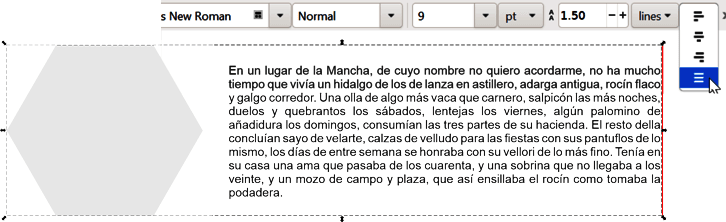
1 – Crea un “Rectángulo” que cubra toda la imagen, debe tener trazo, pero NO debe tener relleno

¡Ojo!, el rectángulo, debe estar por encima del PNG
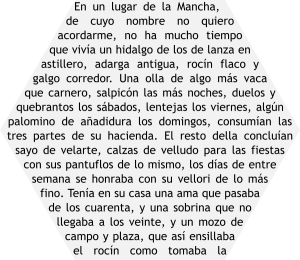
2 – Colocamos en su ubicación la figura que utilizaremos para Calar la imagen… por ejemplo, estas letras.

Es importante que las letras estén por encima de todo.
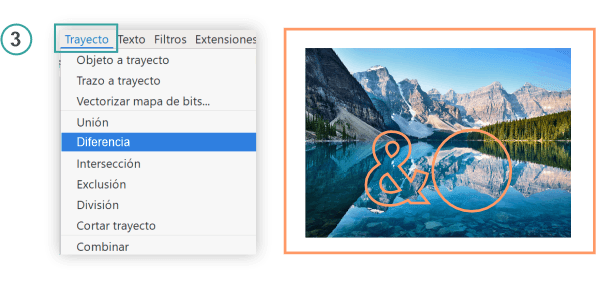
3 – Ahora Selecciona, primero las letras, y después el rectángulo…
a continuación, Ve a: Trayecto/Diferencia

Como ves, esto crea una especie de Negativo de las letras
4 – Ahora si, selecciona el negativo, y luego la imagen PNG
ve a: Objeto/Recorte/Aplicar Recorte

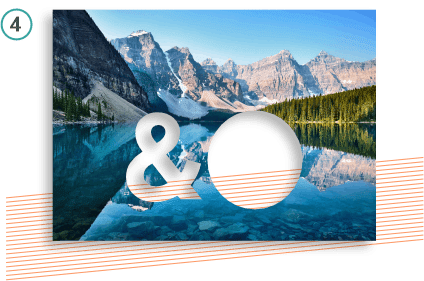
y ahí lo tenemos…
A TENER EN CUENTA:
Si queremos calar más de un objeto, estos deben estar previamente Combinados: Trayecto/Combinar, ¡y ojo!, a continuación vuelve a ponerlo por encima del Rectángulo.
Los Trazos no crean Huecos, así que si quieres que esta figura cree un “Marco”, debes convertirla previamente, ve a: Trayecto/Trazo a Trayecto

 Si quieres ver el vídeo sobre como hacerlo, este es el enlace: https://youtu.be/kYXpRsDL8XM?si=aW_Ijw7DtRGIAMsr
Si quieres ver el vídeo sobre como hacerlo, este es el enlace: https://youtu.be/kYXpRsDL8XM?si=aW_Ijw7DtRGIAMsr
Recuerda que tenemos un “CURSO COMPLETO DE INKSCAPE EN PDF”
Los PDF contienen información más amplia y detallada, se puede consultar cómodamente en la pantalla, o imprimirlos.
Contiene varios Extras, entre los que se encuentran:
• Enlaces para descargar los Vídeos
• Paletas profesionales Pantone
• Programa para ver los archivos de Inkscape como miniaturas
• Perfiles ICC para impresión
Para ir hacia la página de VENTA, pulsa sobre la imagen, o sobre este enlace: https://go.hotmart.com/Q17999795O?dp=1
👋 ¡Nos vemos!…